
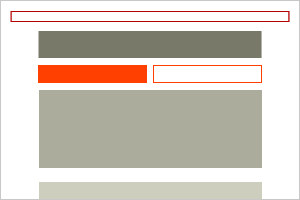
RMS > デザイン設定 > ヘッダー
に下記のタグを入れてください。
----------------------------------------
<a href="リンク先のページURLを入力" target="_blank">
<img src="画像URLを入力" border="0"></a><br>
----------------------------------------

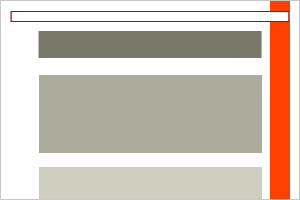
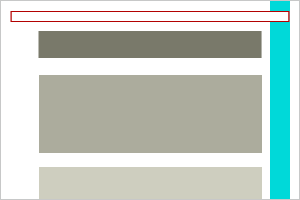
▼縦バナー(右)貼り付け方法▼
RMS > デザイン設定 > 共通説明文(大)
に下記のタグを入れてください。
----------------------------------------
<style type="text/css">
<!--
body{
background-image: url("画像URLを入力");
background-repeat: repeat-y;
background-attachment: scroll;
background-position:right
}
-->
</style>
----------------------------------------

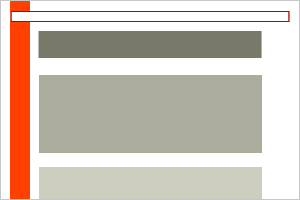
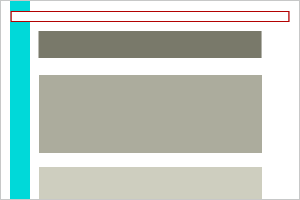
▼縦バナー(左)貼り付け方法▼
RMS > デザイン設定 > 共通説明文(大)
に下記のタグを入れてください。
----------------------------------------
<style type="text/css">
<!--
body{
background-image: url("画像URLを入力");
background-repeat: repeat-y;
background-attachment: scroll;
background-position:left
}
-->
</style>
----------------------------------------

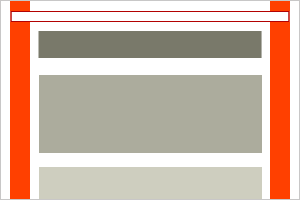
▼ページ両端への縦バナー貼り付け方法▼
RMS > デザイン設定 > レフトナビ もしくは 共通説明文(大)
に下記のタグを入れてください。
※両端にバナーを表示させたい場合はバナーの長さをそろえてください。
----------------------------------------
<div id="obi-l">
</div>
<style>
#obi-l{
background: url("画像URLを入力") left top repeat-y;
height:2200px;/*ページ全体の高さ(長さ)*/
width: 120px;/*帯の幅*/
left:0px;/*左バナー*/
position: absolute;
top:80px;
z-index:0;
}
</style>
<div id="obi-r">
</div>
<style>
#obi-r{
background: url("画像URLを入力") right top repeat-y;
height:2200px;/*ページ全体の高さ(長さ)*/
width: 120px;/*帯の幅*/
right:0px;/*右バナー*/
position: absolute;
top:80px;
z-index:0;
}
</style>
----------------------------------------

▼リンクつき縦バナー(右)貼り付け方法▼
RMS > デザイン設定 > 共通説明文(大)
に下記のタグを入れてください。
----------------------------------------
<div id="migi-obi">
<a href="リンク先のURLを入力" target="_top">
<style>
#migi-obi * {
margin: 0;
padding: 0;
outline: 0;
background: url("画像URLを入力") repeat-y right top ;
}
#migi-obi a {
position: absolute;
top:80px;
right:0px;
height:2200px;/*ページ全体の高さ*/
width: 120px;/*帯の幅*/
}
</style>
</a>
</div>
----------------------------------------

▼リンクつき縦バナー(左)貼り付け方法▼
RMS > デザイン設定 > 共通説明文(大)
に下記のタグを入れてください。
----------------------------------------
<div id="hidari-obi">
<a href="リンク先のURLを入力" target="_top">
<style>
#hidari-obi {
position: absolute;
top:80px;
left:0px;
background: url("画像URLを入力") repeat-y left top ;
}
#hidari-obi a {
display: block;
height:2200px;/*ページ全体の高さ*/
width: 120px;/*帯の幅*/
}
</style>
</a>
</div>
----------------------------------------